移动端
项目介绍
目录结构
LaiKeJavaMchSonPages
├── App.vue #入口
├── common #通用文件夹
│ ├── public.less #公共样式
│ ├── req #请求封装
│ ├── util.js #公共js
│ ├── zh_CN.js #中文包
│ └── zh_EN.js #英文包
├── components #组件
│ ├── choose-pay.vue #支付选择
│ ├── date-time-picker.vue #日期选择
│ ├── delModel.vue #删除
│ ├── header.vue #顶部导航栏
│ ├── laiketuiCommon.vue #配置文件
│ ├── lktauthorize.vue #通用统一登陆授权组件
│ ├── order #订单组件
│ ├── paymodel.vue #余额支付 密码输入
│ ├── qiyue-richtext #富文本
│ ├── ruleModal.vue #规则弹窗
│ ├── share.vue #分享
│ ├── skeleton.vue # 骨架屏
│ ├── skus.vue # 规则选择
│ ├── time-picker.vue #时间选择
│ ├── toload.vue #加载
│ └── uni-load-more.vue # 上拉加载
├── guider.png #引导页
├── laike.less #公共样式
├── laike.png #app icon
├── main.js #mainjs
├── manifest.json #uniapp 配置
├── mixins #混入
│ ├── bargain.js #砍价
│ ├── bidding.js #竞拍
│ ├── coupon.js #优惠券
│ ├── order.js #订单
│ ├── pay.js #支付
│ └── seckill.js #秒杀
├── openpage.png
├── package.json
├── pages #主包
│ ├── address #地址
│ ├── collection #收藏
│ ├── evaluate #评论
│ ├── expressage #物流
│ ├── goods #商品
│ ├── index #分享入口
│ ├── login #登陆
│ ├── message #消息
│ ├── my #我的
│ ├── order #订单
│ ├── pay #支付
│ ├── scavenging #搜索
│ └── tabBar #底部导航
├── pages.json #页面配置
├── pagesA #分包
│ ├── afterSale #售后
│ ├── bargain #砍价
│ ├── bidding #竞拍
│ ├── distribution #分销
│ ├── group #拼团
│ ├── myStore #店铺
│ ├── returnGoods #售后
│ ├── search #搜索
│ ├── store #店铺首页
│ ├── vip #会员
│ └── vipClub #会员
├── pagesB #分包
│ ├── coupon #优惠券
│ ├── expressage #物流
│ ├── home #部分首页组件
│ ├── integral #积分商城
│ ├── myWallet #我的钱包
│ ├── seckill #秒杀
│ ├── setUp #设置
│ └── vip #vip
├── pagesC
│ ├── shareDemo #分享
│ └── webView
├── static #静态资源
│ ├── css #样式
│ ├── iconfont #图标
│ ├── img #图片
│ └── js #js脚本
├── store #vuex
│ └── index.js
├── unpackage #打包输出文件夹
│ └── dist
└── vue.config.js
注意:新增功能和图片、js 不要写到pages包,小程序上传的大小有限制:2M。
项目工具
1、使用HBuilderX打开LaikeJavaPages项目

项目部署
后端服务
laike-gateway
laike-admin-store
laike-app
laike-mch-son
配置修改
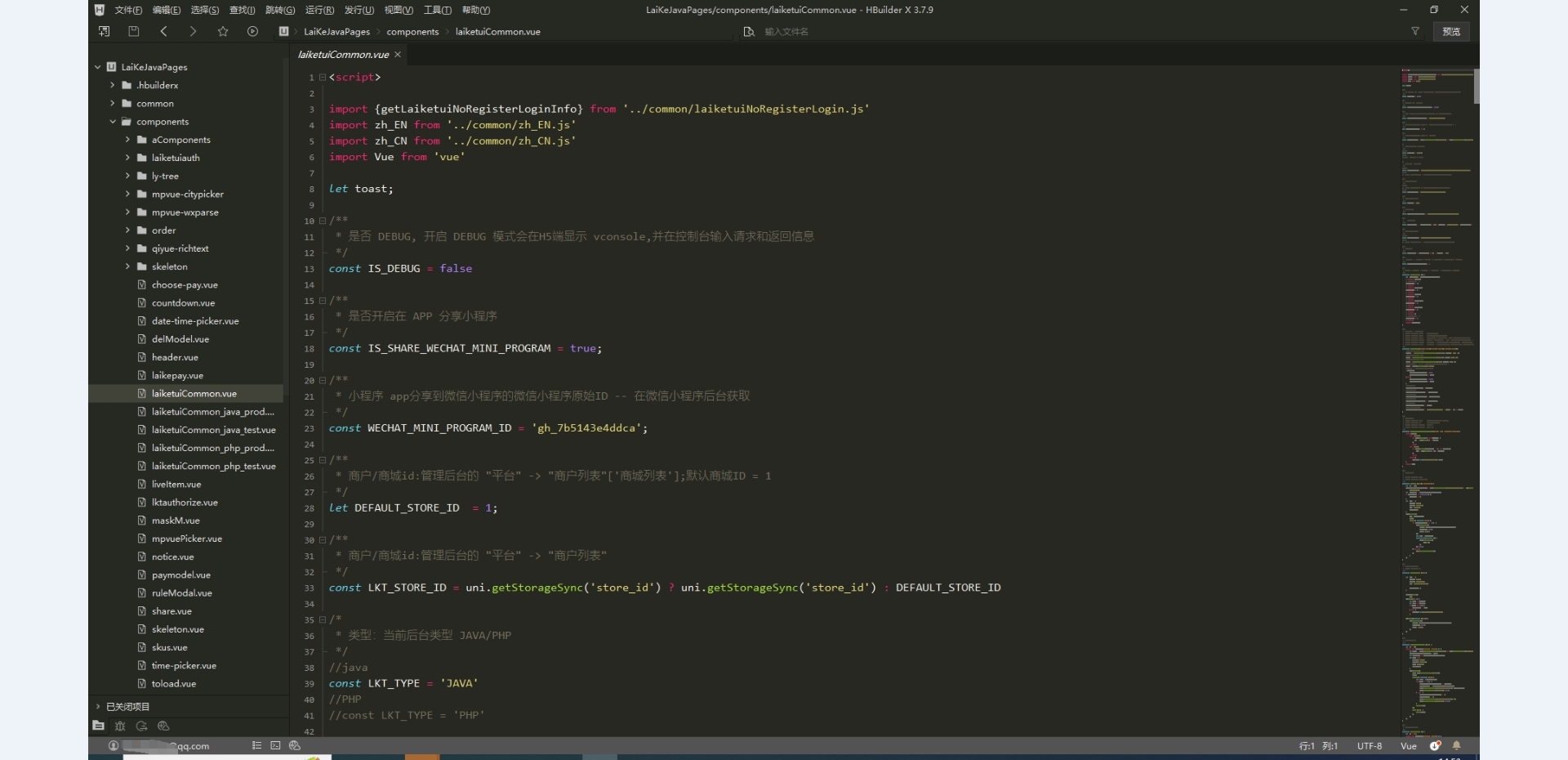
1、接口路径配置文件位置
├── components
│ ├── laiketuiCommon.vue #配置文件
2、修改的配置内容
复制
/**
* 商户/商城id:管理后台的 "平台" -> "商户列表" ;默认商城ID = 1
* 如果新建子商城,需要部署移动端,则需要修改为子商城ID
*/
let DEFAULT_STORE_ID = 1;
/**
* 商户/商城id:管理后台的 "平台" -> "商户列表"
*/
const LKT_STORE_ID = uni.getStorageSync('store_id') ? uni.getStorageSync('store_id') : DEFAULT_STORE_ID
/**
* 根路径(需修改)
* 此处使用网关地址
*/
const LKT_ROOT_URL = 'https://java.houjiemeishi.com'
//const LKT_ROOT_URL = 'http://localhost:18001'
/**
* 网关路由(无需修改)
*/
// const VERSION = ''
const VERSION = 'gw'
/**
* 带版本号的路径:图片路径(需修改)
* 使用网关地址+pic后缀
*/
const LKT_ROOT_VERSION_URL = 'https://java.houjiemeishi.com/pic/'
/**
* 接口URL
*/
const LKT_API_URL = LKT_ROOT_URL + '/' + VERSION + '?store_id=' + LKT_STORE_ID + '&2=2&'
/**
* 来客电商H5默认路径(需修改)
* 此处使用h5地址
*/
// const LKT_H5_DEFURL = "http://localhost:8086/#"
const LKT_H5_DEFURL = 'https://java.houjiemeishi.com/#/'
打包部署
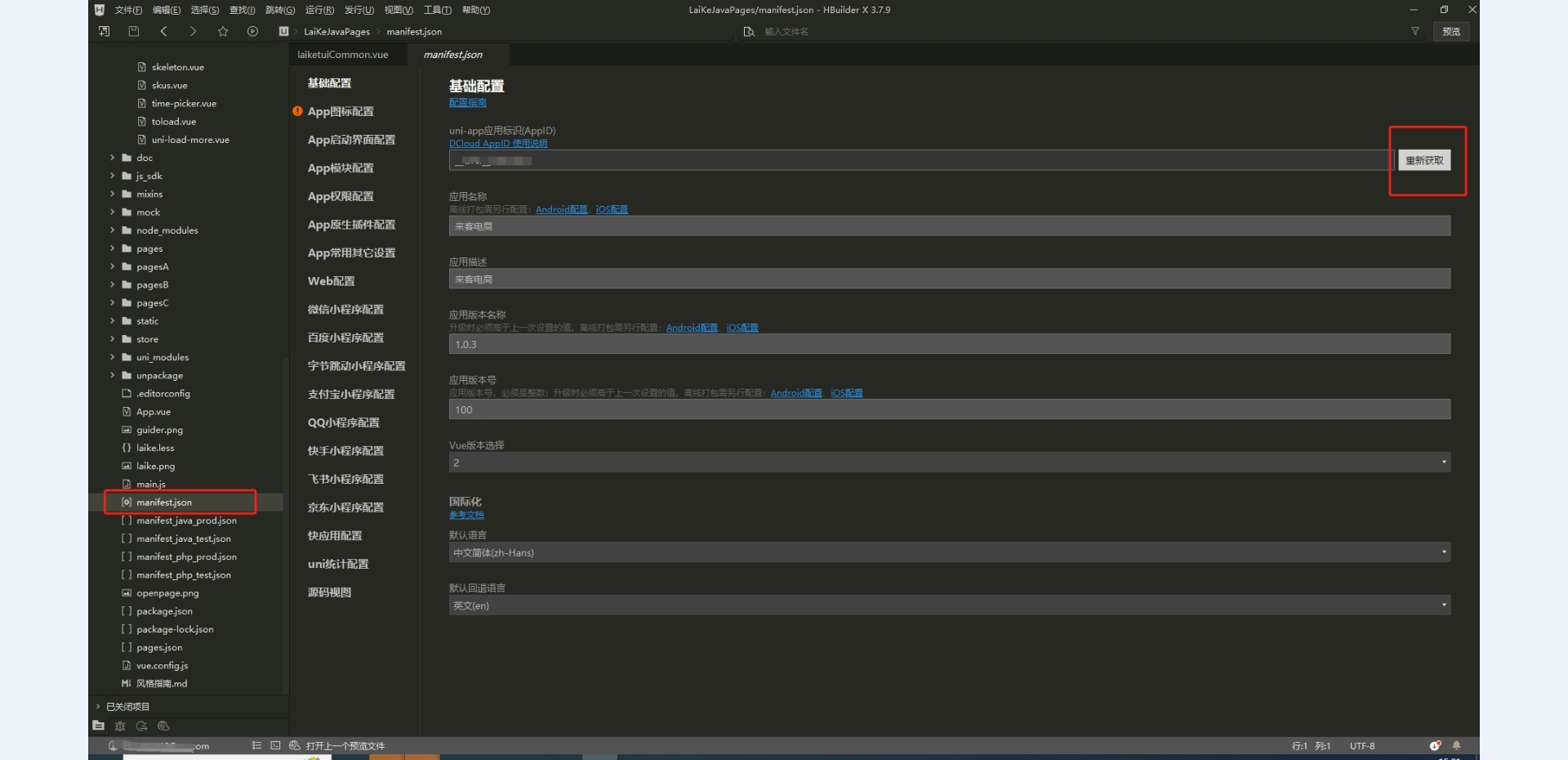
获取APPID

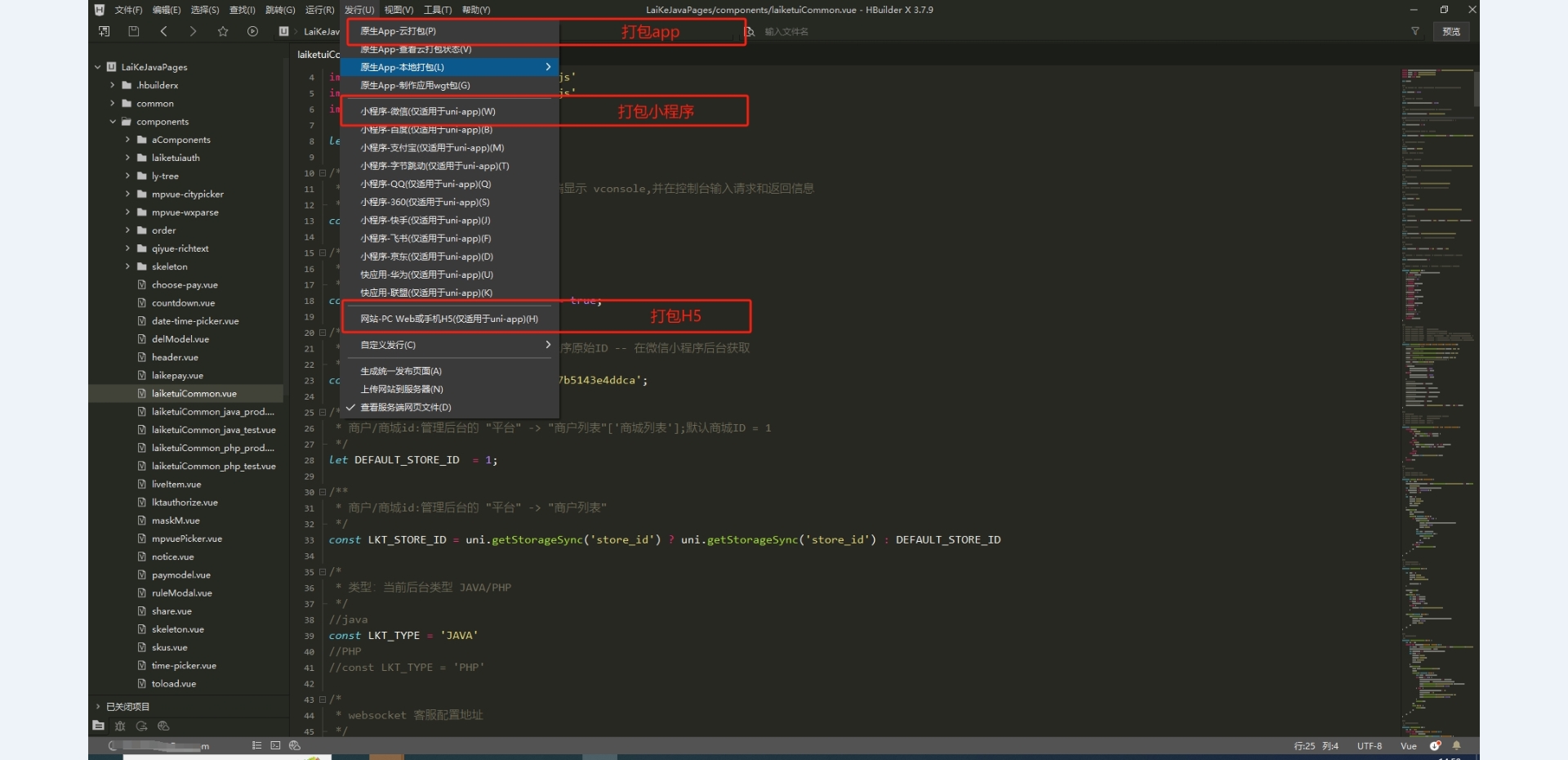
打包,自行选择打包方式

上传打包好的文件到想要部署的站点根目录,并解压

访问移动端地址