店铺后台
项目介绍
目录结构
├── README-zh.md
├── README.md
├── babel.config.js
├── build
├── package-lock.json
├── package.json
├── postcss.config.js
├── public
│ ├── bounced
│ │ ├── Choose.html #商品规格
│ │ ├── img
│ │ ├── jquery
│ │ ├── js
│ │ ├── style
│ │ └── vue
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── api #接口
│ │ ├── Platform
│ │ ├── authority
│ │ ├── constant
│ │ ├── data
│ │ ├── export
│ │ ├── finance
│ │ ├── goods
│ │ ├── layout
│ │ ├── login
│ │ ├── mall
│ │ ├── members
│ │ ├── moneyManagement
│ │ ├── order
│ │ ├── plug_ins
│ │ ├── publics
│ │ ├── set
│ │ └── stores
│ ├── assets #静态资源图片
│ │ ├── 404_images
│ │ ├── imgs
│ │ └── sidebar
│ ├── common #
│ │ ├── commonFunction
│ │ └── commonStyle
│ ├── components #组件
│ │ ├── Breadcrumb
│ │ ├── Hamburger
│ │ └── SvgIcon
│ ├── icons
│ │ ├── index.js
│ │ ├── svg
│ │ └── svgo.yml
│ ├── lang
│ ├── layout #总体布局
│ │ ├── components
│ │ │ ├── AppMain.vue
│ │ │ ├── Navbar.vue
│ │ │ ├── SideBar
│ │ ├── index.vue
│ │ └── mixin
│ ├── main.js
│ ├── mixins
│ ├── packages
│ │ ├── Button
│ │ │ └── src
│ │ ├── Pagination
│ │ │ ├── index.vue
│ │ │ └── style
│ │ ├── Transfer
│ │ │ ├── index.js
│ │ │ ├── index.vue
│ │ │ └── style
│ │ ├── Upload
│ │ │ ├── components
│ │ │ ├── dialog.vue
│ │ │ ├── index.js
│ │ │ ├── index.vue
│ │ │ ├── style
│ │ │ └── uploadDialog.vue
│ │ ├── apis
│ │ │ ├── Base.js
│ │ │ ├── Config.js
│ │ │ └── Upload.js
│ │ ├── index.js
│ │ └── utils
│ │ └── utils.js
│ ├── permission.js #权限
│ ├── router
│ │ └── index.js #
│ ├── settings.js #
│ ├── store #店铺
│ │ ├── getters.js
│ │ ├── index.js
│ │ └── modules
│ ├── styles
│ ├── utils
│ ├── views
│ │ ├── 404.vue
│ │ ├── authority #权限管理
│ │ │ ├── adminLoggerManage
│ │ │ ├── adminUserManage
│ │ │ ├── permissions
│ │ │ └── roleManagement
│ │ ├── dashboard #控制台
│ │ │ └── index.vue
│ │ ├── goods #商品管理
│ │ │ ├── auditGoods
│ │ │ ├── freight
│ │ │ ├── goodslist
│ │ │ └── optional
│ │ ├── login # 登录
│ │ │ └── login.vue
│ │ ├── moneyManagement # 财务管理
│ │ │ ├── InvoiceManagement
│ │ │ ├── accountingRecords
│ │ │ ├── afterDetail
│ │ │ ├── bankCard
│ │ │ ├── expenditure
│ │ │ └── withdrawalDetails
│ │ ├── order #订单管理
│ │ │ ├── obligation
│ │ │ ├── orderList
│ │ │ ├── orderSet
│ │ │ ├── orderSettlement
│ │ │ ├── salesReturn
│ │ │ └── sendGoods
│ │ ├── plug_ins #插件
│ │ │ ├── auction
│ │ │ ├── integralMall
│ │ │ ├── seckill
│ │ │ └── supplier
│ │ ├── print # 订单打印
│ │ │ └── index.vue
│ │ ├── set #设置
│ │ │ ├── changePassword
│ │ │ ├── slideshowSet
│ │ │ └── storesInfo
│ │ └── stores
│ │ └── storesList
│ └── webManage
│ ├── css
│ │ ├── authority
│ │ ├── goods
│ │ ├── moneyManagement
│ │ ├── order
│ │ └── plug_ins
│ └── js
│ ├── authority
│ ├── goods
│ ├── moneyManagement
│ ├── order
│ └── plug_ins
├── tests
│ └── unit
│ ├── components
│ └── utils
├── theme
│ ├── fonts
│ └── index.css
└── vue.config.js
项目工具
| 项 | 版本 | 说明 |
|---|---|---|
| nodejs | 14.20.0 | 下载安装 |
| vscode | 最新 | 开发编辑器 |
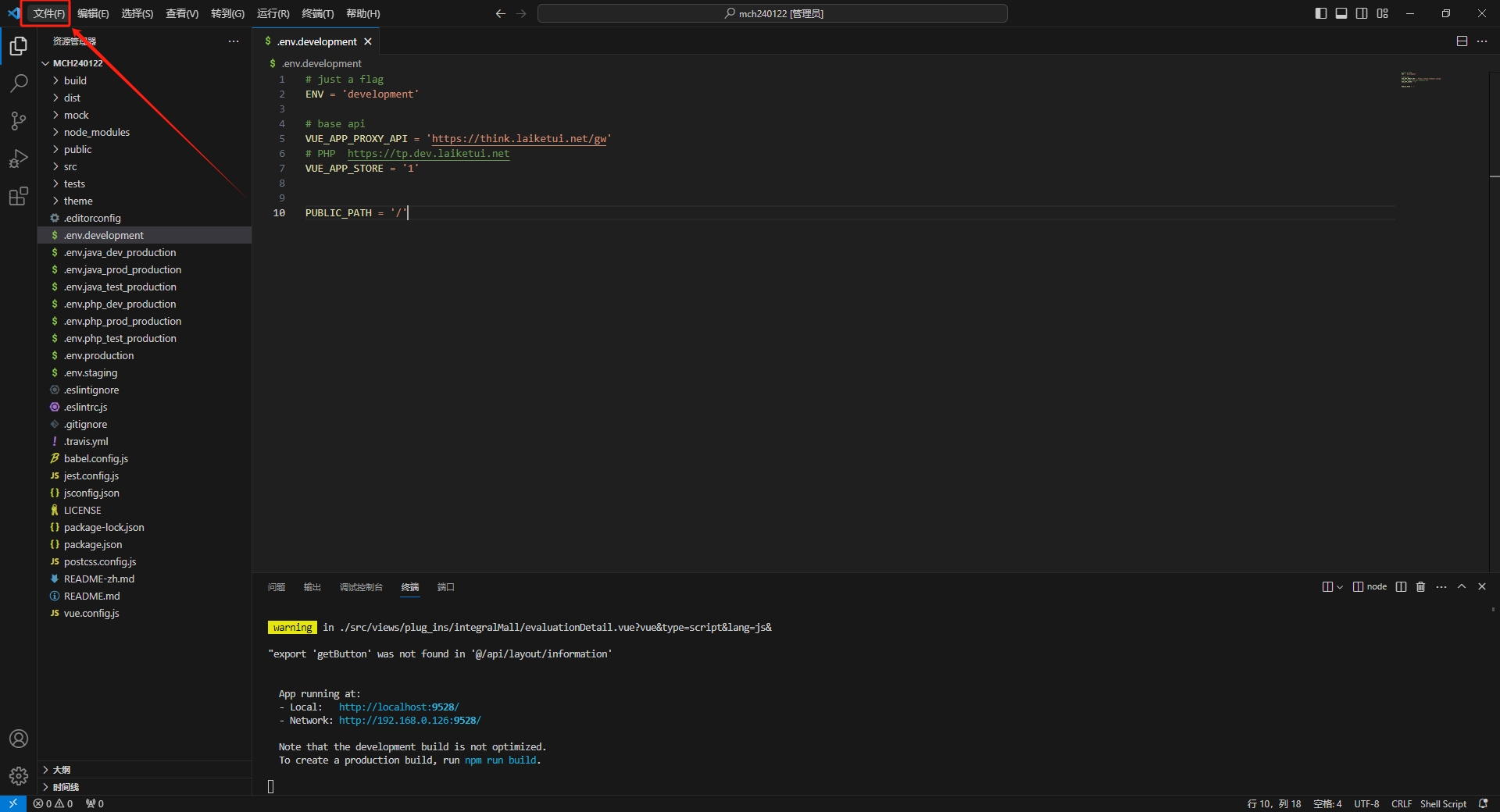
1、使用vscode打开LaiketuiJavaMch项目,点击左上角‘文件’找到项目所在位置打开

本地运行
后端服务
laike-gateway
laike-admin-store
laike-admin-mch
laike-mch
配置修改
1、本地测试修改 .env.development
# just a flag
ENV = 'development'
# base api
# 填写网关地址
VUE_APP_PROXY_API = 'https://think.laiketui.net/gw'
# PHP https://tp.dev.laiketui.net
# 商户/商城id:管理后台的 "平台" -> "商户列表" ;默认商城ID = 1
# 如果新建子商城,需要部署移动端,则需要修改为子商城ID
VUE_APP_STORE = '1'
PUBLIC_PATH = '/'
启动运行
1、打开新的终端

2、使用以下命令在本地安装运行
#安装环境
npm install
#测试运行
npm run dev
3、运行成功
