店铺后台
项目介绍
目录结构
├── README-zh.md
├── README.md
├── babel.config.js
├── build
├── package-lock.json
├── package.json
├── postcss.config.js
├── public
│ ├── bounced
│ │ ├── Choose.html #商品规格
│ │ ├── img
│ │ ├── jquery
│ │ ├── js
│ │ ├── style
│ │ └── vue
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── api #接口
│ │ ├── Platform
│ │ ├── authority
│ │ ├── constant
│ │ ├── data
│ │ ├── export
│ │ ├── finance
│ │ ├── goods
│ │ ├── layout
│ │ ├── login
│ │ ├── mall
│ │ ├── members
│ │ ├── moneyManagement
│ │ ├── order
│ │ ├── plug_ins
│ │ ├── publics
│ │ ├── set
│ │ └── stores
│ ├── assets #静态资源图片
│ │ ├── 404_images
│ │ ├── imgs
│ │ └── sidebar
│ ├── common #
│ │ ├── commonFunction
│ │ └── commonStyle
│ ├── components #组件
│ │ ├── Breadcrumb
│ │ ├── Hamburger
│ │ └── SvgIcon
│ ├── icons
│ │ ├── index.js
│ │ ├── svg
│ │ └── svgo.yml
│ ├── lang
│ ├── layout #总体布局
│ │ ├── components
│ │ │ ├── AppMain.vue
│ │ │ ├── Navbar.vue
│ │ │ ├── SideBar
│ │ ├── index.vue
│ │ └── mixin
│ ├── main.js
│ ├── mixins
│ ├── packages
│ │ ├── Button
│ │ │ └── src
│ │ ├── Pagination
│ │ │ ├── index.vue
│ │ │ └── style
│ │ ├── Transfer
│ │ │ ├── index.js
│ │ │ ├── index.vue
│ │ │ └── style
│ │ ├── Upload
│ │ │ ├── components
│ │ │ ├── dialog.vue
│ │ │ ├── index.js
│ │ │ ├── index.vue
│ │ │ ├── style
│ │ │ └── uploadDialog.vue
│ │ ├── apis
│ │ │ ├── Base.js
│ │ │ ├── Config.js
│ │ │ └── Upload.js
│ │ ├── index.js
│ │ └── utils
│ │ └── utils.js
│ ├── permission.js #权限
│ ├── router
│ │ └── index.js #
│ ├── settings.js #
│ ├── store #店铺
│ │ ├── getters.js
│ │ ├── index.js
│ │ └── modules
│ ├── styles
│ ├── utils
│ ├── views
│ │ ├── 404.vue
│ │ ├── authority #权限管理
│ │ │ ├── adminLoggerManage
│ │ │ ├── adminUserManage
│ │ │ ├── permissions
│ │ │ └── roleManagement
│ │ ├── dashboard #控制台
│ │ │ └── index.vue
│ │ ├── goods #商品管理
│ │ │ ├── auditGoods
│ │ │ ├── freight
│ │ │ ├── goodslist
│ │ │ └── optional
│ │ ├── login # 登录
│ │ │ └── login.vue
│ │ ├── moneyManagement # 财务管理
│ │ │ ├── InvoiceManagement
│ │ │ ├── accountingRecords
│ │ │ ├── afterDetail
│ │ │ ├── bankCard
│ │ │ ├── expenditure
│ │ │ └── withdrawalDetails
│ │ ├── order #订单管理
│ │ │ ├── obligation
│ │ │ ├── orderList
│ │ │ ├── orderSet
│ │ │ ├── orderSettlement
│ │ │ ├── salesReturn
│ │ │ └── sendGoods
│ │ ├── plug_ins #插件
│ │ │ ├── auction
│ │ │ ├── integralMall
│ │ │ ├── seckill
│ │ │ └── supplier
│ │ ├── print # 订单打印
│ │ │ └── index.vue
│ │ ├── set #设置
│ │ │ ├── changePassword
│ │ │ ├── slideshowSet
│ │ │ └── storesInfo
│ │ └── stores
│ │ └── storesList
│ └── webManage
│ ├── css
│ │ ├── authority
│ │ ├── goods
│ │ ├── moneyManagement
│ │ ├── order
│ │ └── plug_ins
│ └── js
│ ├── authority
│ ├── goods
│ ├── moneyManagement
│ ├── order
│ └── plug_ins
├── tests
│ └── unit
│ ├── components
│ └── utils
├── theme
│ ├── fonts
│ └── index.css
└── vue.config.js
项目工具
| 项 | 版本 | 说明 |
|---|---|---|
| nodejs | 14.20.0 | 下载安装 |
| vscode | 最新 | 开发编辑器 |
项目部署
后端服务
laike-gateway
laike-admin-store
laike-admin-mch
laike-mch
配置修改
1、线上部署修改LaiKeMchViews.env.java_prod_production
NODE_ENV = production
# just a flag
ENV = 'java_prod_production'
# JAVA base api
VUE_APP_PROXY_API = 'https://java.houjiemeishi.com/gw'
# base 客服 websocket地址
VUE_APP_LKT_KEFU_URL = 'wss://java.houjiemeishi.com/wss/message/onlineMessage/'
# 商城ID 在 管理后台-商城列表 中获取这个值
VUE_APP_STORE = '1'
# You will need to set publicPath if you plan to deploy your site under a sub path,
# for example GitHub Pages. If you plan to deploy your site to https://foo.github.io/bar/,
# then publicPath should be set to "/bar/".
# In most cases please use '/' !!!
# Detail: https://cli.vuejs.org/config/#publicpath
# 访问上下文,不要改vue.config.js 里面的publicPath
PUBLIC_PATH = '/'
打包部署
使用以下命令打包
#安装环境
npm install
#打包
npm run java:prod
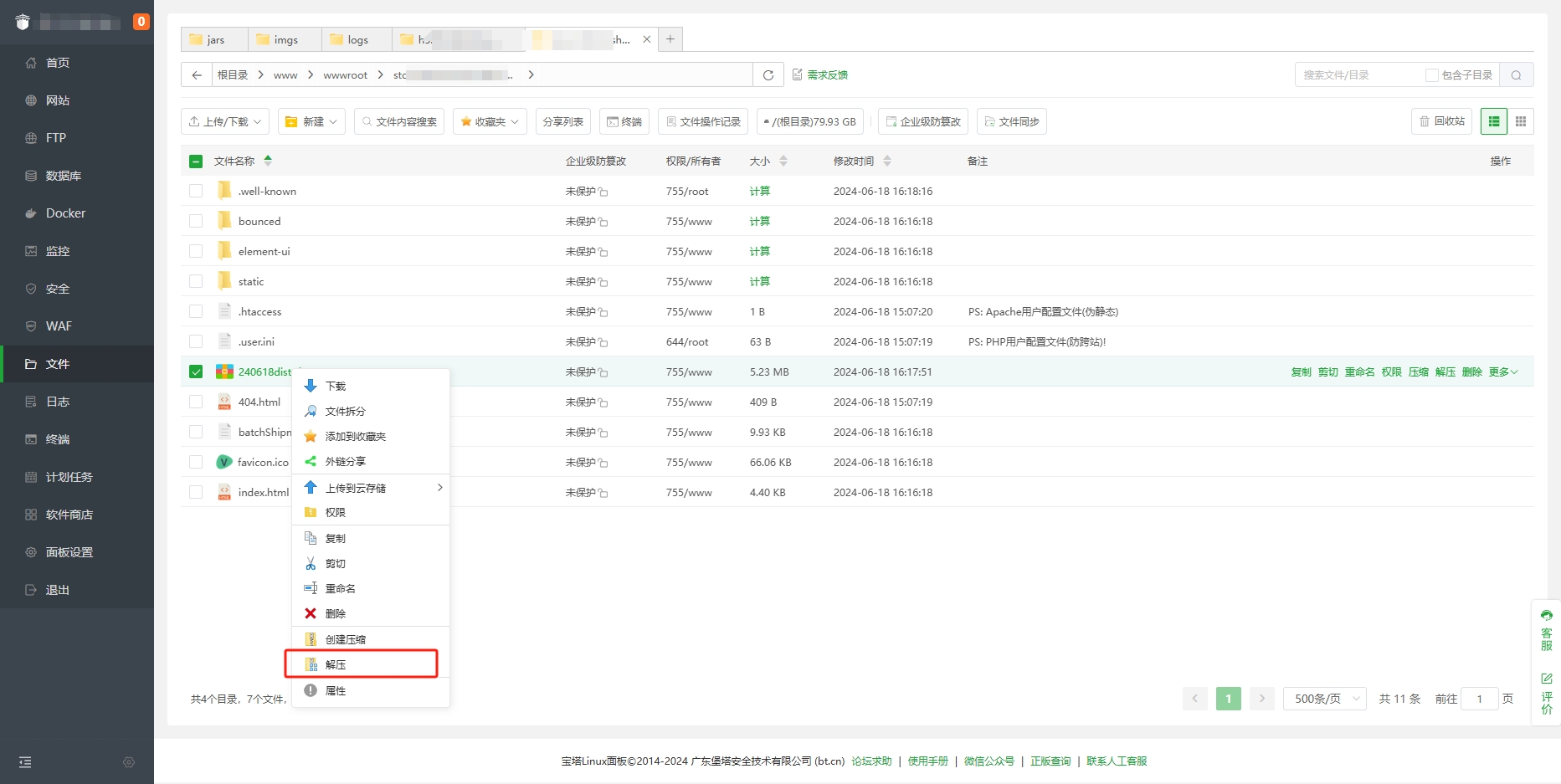
将打包好的文件上传到指定站点的目录并解压

访问站点